Oleh: Danang Sukmana, FX Widyatmoko ‘Koskow’ dan Natalia Afnita
Layout, bagi saya, bukan sebatas menata letak material-material (content) suatu halaman media. Layout itu tentang bagaimana mengorganisasikan ruang. Pemahaman tentang ruang inilah yang kurang disadari oleh beberapa desainer. Ruang-ruang tersebut berbeda sifat dan jenisnya untuk tiap media. Ada ruang formal, ada ruang informal. Ada ruang statik, ada pula ruang dinamik. Jika layout adalah tentang bagaimana desainer mengorganisasikan ruang, hal tersebut didahului dengan memelajari semua content dalam ruang tersebut. Pendek kata, sebelum melayout sebaiknya desainer memelajari apa yang akan dilayout. Desainer sebaiknya memahami content, dalam hal ini ya membaca content tersebut.
Buku Layout, Dasar & Penerapannya, karya Surianto Rustan, Gramedia, Agustus 2008, merupakan sebuah buku yang banyak membantu terutama pengetahuan praktis layout. Dalam buku tersebut layout diartikan sebagai:
“…tataletak elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep/pesan yang dibawanya… Definisi layout dalam perkembangannya sudah sangat meluas dan melebur dengan definisi desain itu sendiri, sehingga banyak orang mengatakan me-layout itu sama dengan mendisain”.
Nah, tidak ada pemahaman tentang ruang yang ditawarkan oleh buku di atas. Layout, dalam pemahaman saya, jauh lebih luas dari sekedar menata letak elemen-elemen desain.
Prinsip-prinsip Layout
Prinsip layout antara lain urutan, penekanan, keseimbangan, kesatuan, dan konsistensi. Urutan menunjuk pada aliran membaca. Penekanan menunjuk pada objek-objek penting dalam urutan pembacaan. Keseimbangan menunjuk pada pembagian berat ruang, termasuk ruang isi dan kosong (ruang sela). Kesatuan menunjuk pada usaha menciptakan kesatuan objek, termasuk ruang secara keseluruhan. Konsistensi menunjuk pada kontrol estetik tampilan keseluruhan. Konsistensi kian terasa pada penerbitan berkala. Konsistensi selain sebagai kontrol estetik terutama berguna bagi koordinasi keseluruhan material yang dilayout.
Disamping lima prinsip di atas, terdapat dua prinsip lagi yang penting terutama untuk layout penerbitan berkala. Dua prinsip tersebut yaitu konstanta dan variabel. “Konstanta adalah elemen-elemen yang konstan, elemen yang selalu dipertahankan… sedangkan variabel adalah elemen-elemen yang berubah.” (Koskow, Merupa Buku, pp. 171-172) Konstanta dan variabel memperjelas prinsip konsistensi.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Penerapan konstanta dan variabel yang konsisten bisa dipahami sebagai gaya selingkung sebuah penerbitan. Dalam pemahaman yang demikian gaya selingkung tidak sebatas tata bahasa, namun juga tata visual.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Tipografi merupakan unsur penting dalam layout. Tipografi sebaiknya tidak dipahami sebatas memilih jenis huruf. Tipografi adalah soal mengorganisasikan huruf. Pengorganisasian tersebut tak sebatas memilih jenis huruf yang cocok untuk headline, subheadline, body text, caption, dll. Pengorganisasian di sini meliputi pengaturan jarak antar baris, antar huruf, antar kata, spasi, termasuk memastikan bentuk/anatomi huruf yang sebaiknya memiliki perbedaan dengan angka (misalkan huruf i kapital sebaiknya tidak sama dengan angka 1). Pemilihan jenis huruf juga dengan memerhatikan kelengkapan seri huruf seperti regular, bold, bold italic, italic. Tipografi pun termasuk ke dalam prinsip konstanta dan variabel. Misalkan, body text surat kabar atau jurnal umumnya merupakan konstanta, baik jenis maupun ukuran. Sedangkan untuk headline selain memiliki konstanta pada jenis huruf biasanya memiliki variabel ukuran dengan alasan pertimbangan keseimbangan ruang. Disamping itu, body text yang konstan berkaitan dengan hitungan jumlah karakter yang telah disesuaikan dengan kebutuhan ruang/kolom.
Mendisain
Dalam bahasan ini melayout adalah mendisain juga. Lebih lanjut dapat digunakan terminologi mendisain, mengingat mendisain menekankan arti aktivitas memecahkan persoalan. Layout dalam pengertian yang demikian menjadi sebuah aktivitas yang tidak sebatas teknis namun juga filosofis, organisatoris. Literatur kreativitas mengistilahkan aktivitas mendisain melibatkan aspek kognitif, afektif, psikomotorik.
Salah satu metode mendisain yang menurut saya mengena yaitu dengan mengamati hasil desain lain. Kalau kita mendisain jurnal tak ada salahnya mengamati beberapa desain jurnal. Mengamati dalam hal ini bukan untuk meniru namun mengetahui pertimbangan-pertimbangan dalam desain. Di samping itu dengan malakukan pengamatan konseptual akan diketahui disiplin layout sebuah penerbitan. Artinya, pilihlah beberapa desain yang layak, baik secara teknik produksi, tampilan layout, dan gagasan ruang.
Pengalaman saya memberi sejenis pertimbangan (pengetahuan) tipografi yaitu jangan terlalu banyak memakai jenis huruf. Pastikan seri huruf yang dipilih lengkap (regular, italic, bold, bold italic), serta bentuk huruf yang berbeda dengan angka. Terlalu banyak memakai jenis huruf menyebabkan kekacauan (too much variables). Salah satunya disebabkan dalam tipografi itu sendiri, yaitu ruang sela antar huruf dan kata yang (terlalu) beragam (letter spacing, word spacing, leading). Organisasi huruf yang tidak terkontrol menyebabkan munculnya ruang lebar dalam baris-baris kalimat yang jika diamati membentuk garis sungai.
Tipografi yang terorganisir dimudahkan pengorganisasianya jika kita mendisain menggunakan program layout, misalkan Adobe Pagemaker, Adobe Indesign (misalkan melalui Paragraph Styles). Biasanya saya menggunakan dua jenis huruf, yang satu berkait, satunya lagi tak berkait. Penggunaan ini dengan mempertimbangan kebutuhan teks dalam artikel, misalkan untuk headline, subheadline, body text, caption, dll.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Sebelum mendisain pelajari content yang akan kita layout. Sikap yang demikian memperlihatkan bahwa desain tidak sebatas teknis pragmatis, namun kreativitas, yaitu akan tercipta layout yang unik namun memiliki relevansi dengan sifat penerbitan.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Ilustrasi
Ilustrasi dalam sebuah penerbitan bisa berfungsi sebagai penghias, bisa pula memperjelas teks. Dalam kesempatan ini diberikan pengetahuan berkaitan ilustrasi sebagai penjelas teks. Dalam statistik yang diperluas ke dalam desain komunikasi visual ilustrasi bisa berupa info grafis. Ada pula yang menyebut dengan info grafik, atau diagram. Jurnal BALAIRUNG termasuk salah satu jurnal mahasiswa yang sering menyertakan info grafis dalam penerbitannya. Hampir sebagian besar jurnal menyertakan info grafis dalam artikel-artikel di dalamnya.
Dalam ilmu diagram dikenali beberapa jenis bentuk diagram yaitu basic statistic (umumnya berupa angka-angka), scatter graph (diagram pencar), grafik kontinu (diagram garis), grafik bar (diagram batang), diagram bagian (diagram kuweh), dan piktorial (ikonik).
Selain diagram, ada hal lain yang perlu dipertimbangakan terutama berkaitan dengan piktorial, baik untuk kebutuhan info grafis maupun instruksional, yaitu ikonisitas dan ideogramatikal. Gambar kereta api di bawah berfungsi sebagai rambu (sign) untuk jalan lintasan kereta api. Akan tetapi gambar tersebut sudah jarang atau bahkan tidak kita kenal lagi, sudah tidak akrab dengan kita saat ini. Hal tersebut disebabkan tanda (sign) yang digunakan tak sama persis dengan kereta api yang kita kenal saat ini. Kasus yang demikian kita nilai simbol tersebut memiliki derajat yang rendah dalam hal tingkat kemiripan (ikonisitas rendah). Namun, lokomotif di atas merupakan salah satu jenis lokomotif kereta sehingga kita masih bisa mengenalnya. Kasus demikian kita nilai bahwa gambar/simbol tersebut masih memiliki nilai tinggi sebagai ideogramatikal, karena kita masih bisa mengenalinya sebagai salah satu jenis lokomotif kereta.
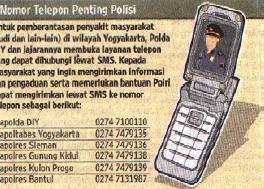
Ikon headphone pada info grafis di bawah memiliki tingkatan ikonositas rendah mengingat headphone saat ini tak berkuping besar. Meski demikian ikon headphone pada info grafis di bawah secara ideogramatikal masih benar. Hal lain yang menjadi pertimbangan dipilih headphone jenis tersebut mungkin karena popularitas, artinya headphone tersebut secara memorable masih populer dan kuat untuk mewakili headphone. Alasan lain ikon tersebut dipilih karena, mungkin, ketersediaan kebutuhan clip art (stok data).
Selain karena sebuah ikonisitas rendah karena sudah tidak menunjuk/mewakili pada objek yang ada saat ini, pertimbangan ikonisitas juga dengan mempertimbangkan identitas populer sebuah objek dengan membandingkan dengan objek lain. Misalkan, ikon handphone pada info grafis di bawah dipilih karena selain bisa mewakili objek hp juga dapat menginformasikan kebutuhan kecepatan informasi nomor telepon polisi. Maka, syarat diagram/info grafis yaitu kecepatan, kemudahan, serta ketepatan informasi. Meski demikian tak menutup kemungkinan sebuah info grafis/diagram mengandung pikiran-pikiran subjektif.
Untuk menyimak tulisan ini secara lengkap, silakan download di sini > Layout
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Whose
Danang Sukmana, lahir & tinggal di Yogyakarta, selatan Amplaz, tidak tahu sampai kapan. Masih aktif kuliah di DKV ISI Yogyakarta. Dari hobi corat-coret terus sesekali pernah kerja di sebuah perusahaan untuk menggarap Freemagz Plaza, dan bersama teman-teman mengerjakan Freemagz Laskar Pelangi (Bentang, Maret 2009).
Email: [email protected], hp. 08562928912.
. . . . . . . . .
Natalia Afnita, kelahiran Semarang, Natal 1985. Menempuh pendidikan tinggi DKV ISI Yogyakarta pertengahan 2004 hingga sekarang. Hobi menikmati perjalanan, baca komik lawas masa kecil, menulis sesekali, merekam masa lalu. Pernah bergabung sebagai reporter & staff redaksi Freemagz Laskar Pelangi (Bentang, Maret 2009), dan kini menyelami frelans sampul buku sambil mendesain project yang tak tentu datangnya ![]()
Email: [email protected], nocturvis.blogspot.com, hp. 08587836900.
. . . . . . . . .
Widyatmoko ‘Koskow’, dilahirkan di Semarang, penulis buku Merupa Buku (LKiS, Maret 2009). Saat ini mengajar di Desain Komunikasi Visual (DKV) ISI Yogyakarta, juga sebagai desainer jurnal ARS (jurnal Fakultas Seni Rupa ISI Yogyakarta). Pendidikan S1&S2 di FSRD ITB. Hobi jalan-jalan sambil mencari inspirasi.
Email: [email protected], hp. 085643010108. Tinggal di Jogja.
•••















 1. Nirmana: Elemen-elemen Seni dan Desain | Sadjiman Ebdi Sanyoto
1. Nirmana: Elemen-elemen Seni dan Desain | Sadjiman Ebdi Sanyoto 2. Desain Komunikasi Visual Terpadu | Yongky Safanayong
2. Desain Komunikasi Visual Terpadu | Yongky Safanayong 3. Hurufontipografi | Surianto Rustan
3. Hurufontipografi | Surianto Rustan www.underconsideration.com
www.underconsideration.com

ya ya.. arsitektur sebuah halaman juga mempengaruhi memori pembacanya.
wah sepertinya bagus neh bukunya..
kalau boleh tau berapaan ya harganya?
keren nih buku..udah ada di gramedia belum?
saya sudah beli bukunya, terimakasih banyak atas ilmunya.
sebagai info karena kebetulan penulis teman aktivis di FDGI dan pengajar di UPH, cetakan pertama telah habis,sedang proses cetakan kedua. Sementara itu buku keduanya LOGO akan segera launch, ikuti talkshownya di FGDexpo di area FDGI pada kamis 30 juli jam 17.00 bersama penulisnya Surianto Rustan
Bukunya bermanfaat banget..nambah pengetahuan ttg layout..
pnjelasan layout nya lengkap dan sangat jelas,..
saya dah bli dri bulan mei..
love this book
berapaan ini bukunya?
@Denny Christian: Silakan klik link berikut ini untuk informasi mengenai harga dan cara pemesanannya >> http://dgi-indonesia.com/buku-layout-dasar-penerapannya/
Terima kasih dan salam.
sy pengen belu buku’y, sy ge cari buku ttg lay out utk bahan skripsi sy, buku’y judul’y ap aj, trims
@icha: Berikut ini daftar buku yang tersedia di DGI Bookstore » http://dgi-indonesia.com/daftar-produk-dgi-bookstoredgi-store/
Dan ini beberapa link ke buku-buku yang mungkin dibutuhkan »
http://dgi-indonesia.com/buku-layout-dasar-penerapannya/
http://dgi-indonesia.com/buku-hurufontipografi/
http://dgi-indonesia.com/dgi-bookstore-nirmana-elemen-elemen-seni-dan-desain-2/
Semoga bermanfaat.
trimakasih kk infonya… smoga ilmunya bermanfaat amin…